Le web design 2018 se focalise sur l’expérience utilisateur. L’interface visuelle doit maintenant se conjuguer avec intuitivité et convivialité.
Les changements Web Design pour 2018
Ces différentes tendances doivent bien évidemment être développées pour s’adapter aux smartphones et répondre aux standards mobile-friendly. D’autant plus que Google développe son index Mobile First au cours de l’année 2018, il accordera beaucoup plus d’importance à la version mobile de votre site web.
Place à l’élégance de l’asymétrie !
Exit le design à la symétrique parfaite ! 2018 marque l’aire de l’asymétrie. Les web designers se lâchent et offrent des mises en pages décalées et orignaux tout en conservant une logique visuelle. L’asymétrie permet d’attirer l’attention du visiteur sur un endroit stratégique de votre site. La technique de l’asymétrie casse la monotonie et offre une expérience utilisateur plus riche.
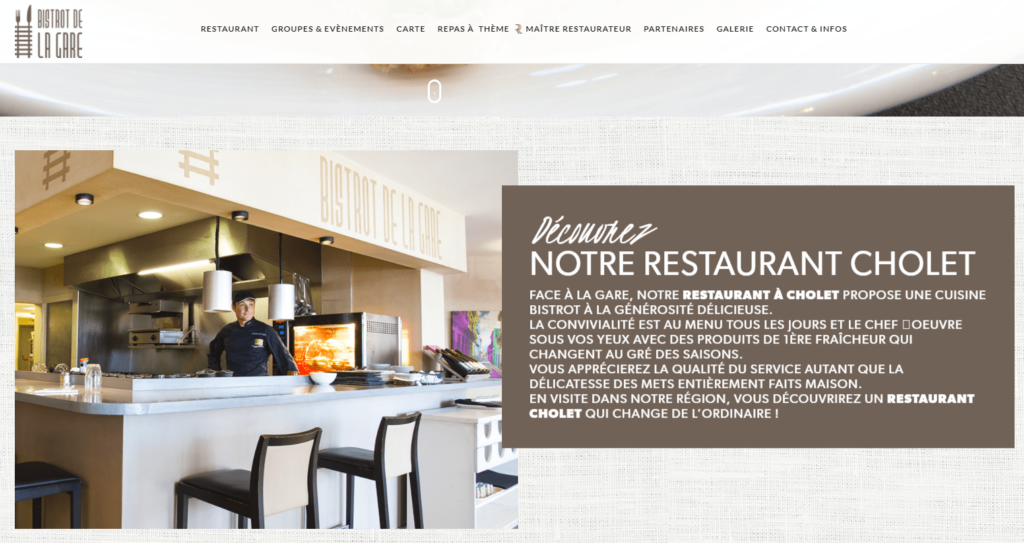
Le site du restaurant Le Bistrot de la Gare (www.bistrotdelagare.fr) à Cholet développé par A3 Web utilise cette technique. Design équilibré, sobre et élégant, l’asymétrie offre un dynamisme à la lecture du site internet.
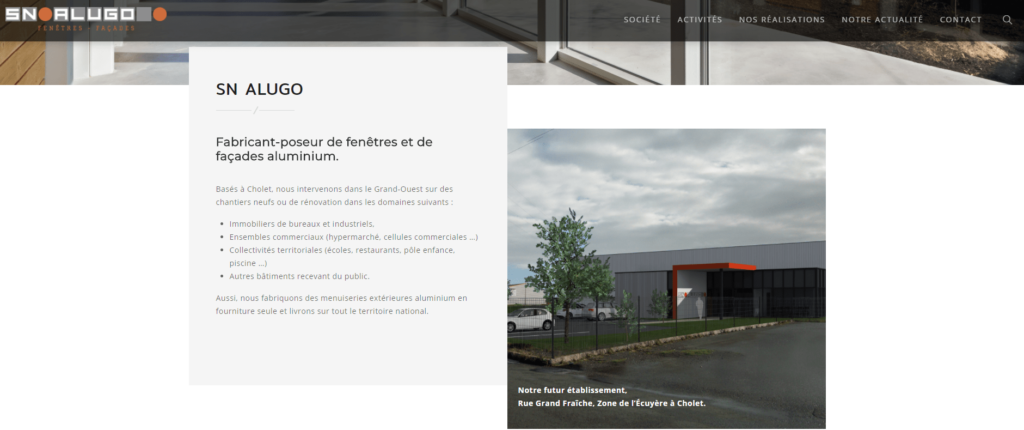
Vous pouvez également retrouver l’effet asymétrique sur le site SN ALUGO (www.snalugo.fr), fabricant français de menuiseries aluminium à Cholet.
Des couleurs vives et lumineuses !
En 2017, la couleur « Greenery » est élue couleur de l’année, un savant mélange de jaune et de vert frais synonyme de retour à la nature. Cette année 2018, c’est l’ultra violet ! La référence mondiale des nuanciers, Pantone, choisi le violet comme symbole de l’espoir.
Osez les couleurs flashy ! Des couleurs vives pour attirer l’œil du visiteur, soyez audacieux !
Les dégradés de couleurs et les contrastes seront également des tendances à suivre.
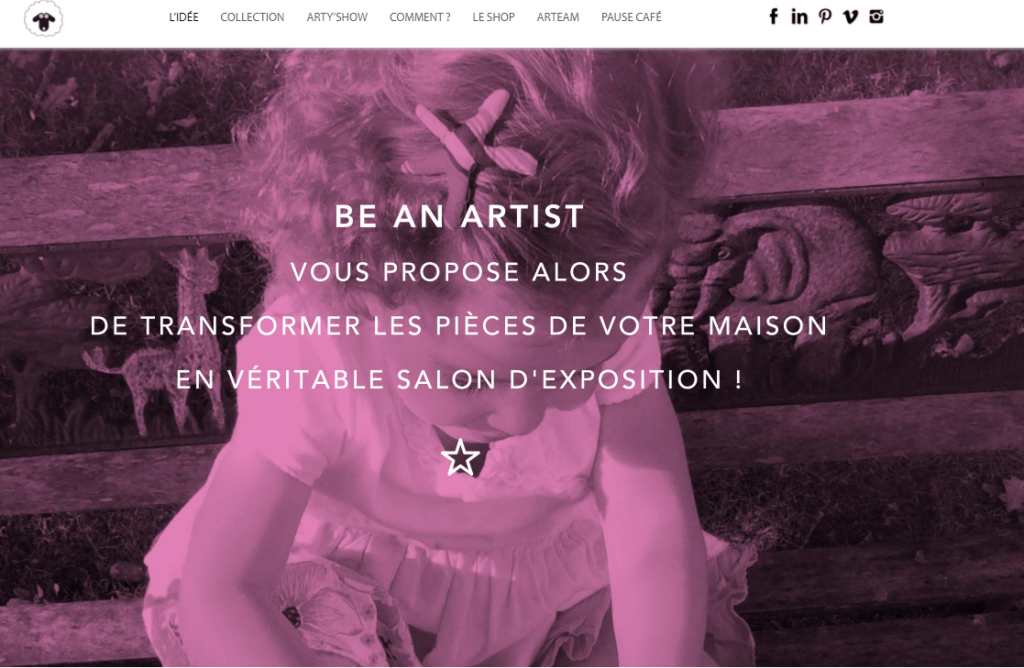
Be An Artist (www.beanartist.net) propose l’impression sur toile des dessins de vos enfants. Un site aux couleurs vives avec un effet de parallaxe pour mettre en relief les différents éléments. Ce dynamisme permet d’apporter une expérience utilisateur fluide et de qualité.
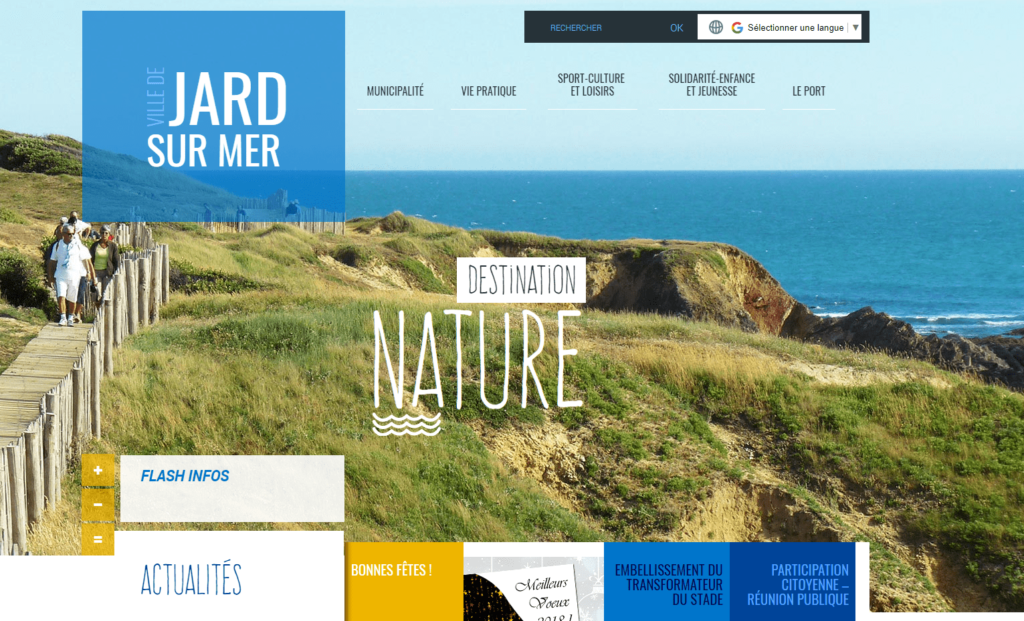
La ville de Jard-sur-Mer (www.ville-jardsurmer.fr) vous propose de retrouver toutes les informations utiles et pratiques de la ville dans un site internet coloré doté d’une typographie captivante !
Et la typographie ? Voyez grand !
Quelle typographie utiliser pour mon site internet en 2018 ? Des lettres énormissimes pour attirer l’attention ! Avec une mise en page asymétrique, des couleurs vives et des lettres audacieuses, quoi de mieux pour marquer les esprits ?
Le site web de la Com Digitale imaginé par Anaïs, notre web designer (www.lacomdigitale.com) utilise cette particularité pour mettre en avant ses services : expérience immersive, publication digitale, photo produit 360° … Typographie démesurée, des espaces blancs pour mettre en valeur les éléments et illustrations pour une expérience utilisateur intuitive.
Invitez vos utilisateurs à scroller !
Les visiteurs de site internet sur mobile le savent, le scroll est une fonction vitale pour faciliter la lecture du site mais pas toujours évident sur mobile. La nouvelle tendance 2018 est d’afficher très clairement sur votre site cette fonctionnalité, permettant ainsi une expérience utilisateur de qualité. Vous pouvez également intégrer une animation lors du déclenchement du scroll par le visiteur, un bel effet de surprise !
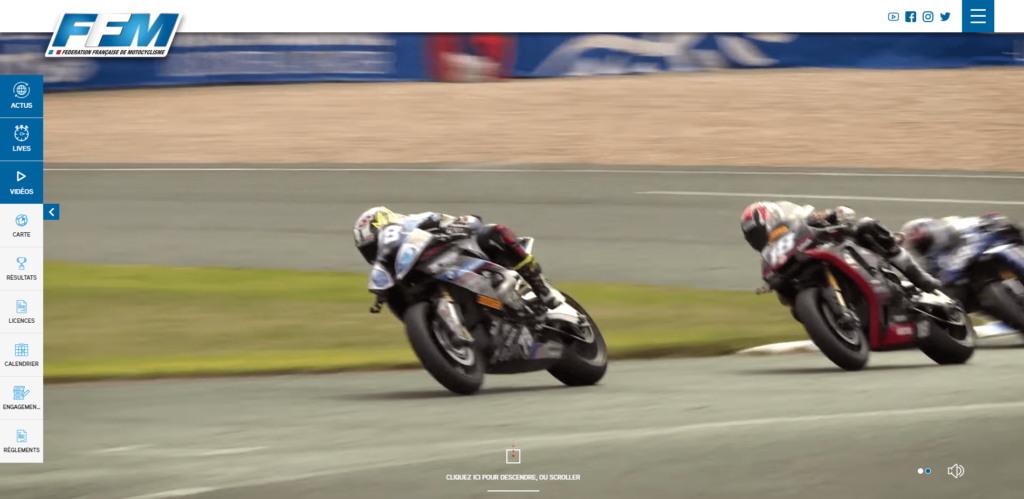
Le nouveau design de la Fédération Française de Motocyclisme (www.ffmoto.org) crée par Anaïs offre cette fonctionnalité :
La vidéo plein écran pour votre page d’accueil !
Intégrez la vidéo en arrière-plan de votre site internet est une pratique de plus en plus utilisée par les web designers. La vidéo peut être choisie pour présenter vos produits, vos services ou encore votre entreprise. Les animations 3D sont également sollicitées par les utilisateurs, ces animations offrent une expérience utilisateur remarquable et invitent plus facilement le visiteur à l’achat.
Notre site web (www.a3web.fr) propose une vidéo des coulisses de l’agence en guise d’arrière-plan de page d’accueil ! Allez-y faire un petit tour et laissez-nous vos impressions ?.
Repensez le menu de navigation pour les sites mobiles !
Un menu en bas de page ? Impensable. Vraiment ? La consultation des sites internet sur smartphone a largement devancé l’écran d’ordinateur. Les menus dits hamburger sont très utilisés pour faciliter la navigation sur mobile, de même que le scroll horizontal. Allons un peu plus loin et pensons mobile … Où placez-vous votre doigt pour naviguer sur votre smartphone ? En bas instinctivement ! Pourquoi ne pas repenser le menu et le déplacer vers le bas de la page ? Cette tendance va petit à petit voir le jour en 2018 …
Le one-page oui mais …
De plus en plus de sites utilisent le one-page, c’est-à-dire qu’il n’y a qu’à scroller une seule et unique page pour avoir toutes les informations du site internet. Cependant, attention, si vous désirez un site one-page vous devez attirer l’attention et donc créer de l’animation ! Vous devez capter l’internaute et lui donner envie de naviguer sur toute votre page !
Les vœux pour l’année 2016 A3 Web sont déclenchés par l’usage du scroll des utilisateurs. On peut ainsi découvrir les souhaits 2016 de toute l’équipe de manière animée et ludique !
Couleurs vives, animations, vidéos, les tendances web design 2018 accordent de l’importance à l’interactivité pour enrichir davantage l’expérience utilisateur des internautes. Anaïs, notre web design est à votre disposition pour échanger et vous apporter ses conseils !
Optez pour un design tendance et sur-mesure !
Anaïs, notre Web designer vous accompagne dans la réalisation de votre projet,
Contactez-nous !